Если вы пишете статьи для вашего персонального блога или сайта, то вам может потребоваться персональная система тегирования. При созданий записи или статьи например для рецептов можно использовать такие теги как: название, тип и сложность. Также может появиться желание расположить эти теги на видном месте вашей записи используя laravel.
В этой записи мы будем разбирать простой пример генераций тегов в вашей статье используя Laravel и пакета rtconner/laravel-tagging. Также будет рассмотрен пример создания статьи и вывода тегов к ней. Я буду использовать bootstrap tagsinput js library для ввода тегов чтобы придать им более красивый вид.
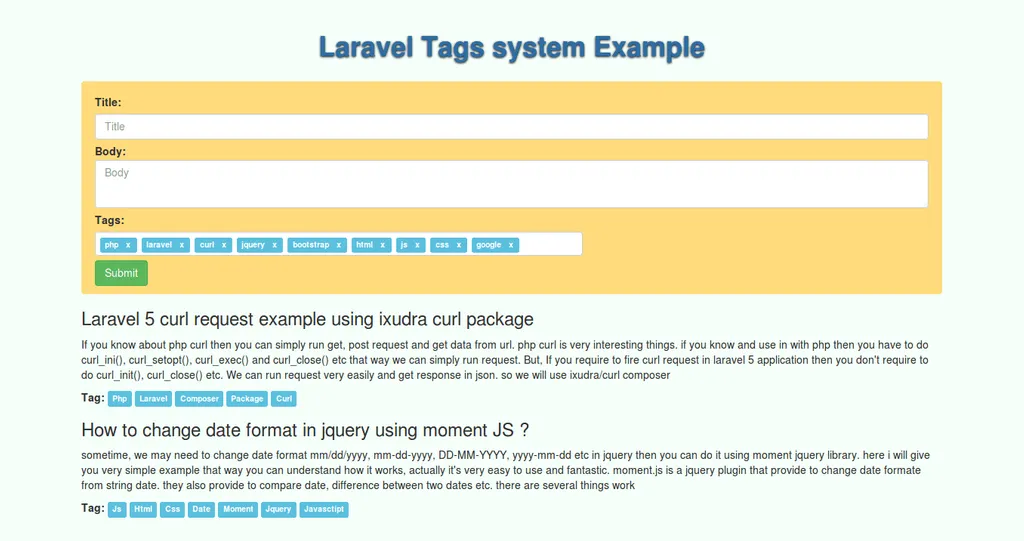
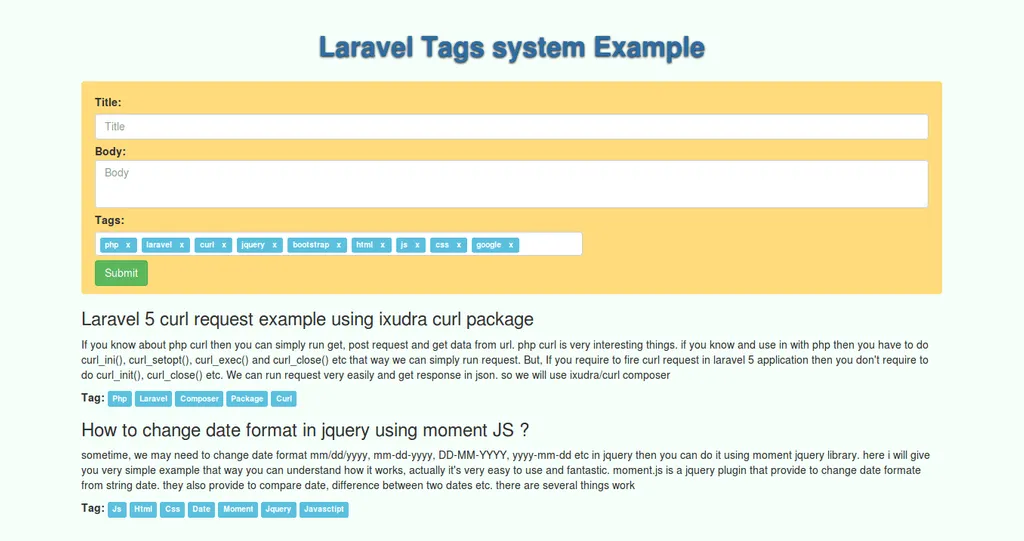
Когда мы закончим, у нас получится что-то похожее на превью ниже:

Шаг 1: Установка Laravel
В первом шаге, если вы не имеете установленного проекта Laravel вам нужно получить свежую версию фреймворка используя следующую команду в терминале:
composer create-project --prefer-dist laravel/laravel blogШаг 2: установка пакета rtconner/laravel-tagging через Composer
В этом шаге, мы устанавливаем composer пакет «rtconner/laravel-tagging» для добавления тегов. Итак, запустим следующую команду:
composer require composer require rtconner/laravel-taggingПосле успешной установки пакета, откройте файл config/app.php и добавьте сервис провайдер.
'providers' => [
...
\Conner\Tagging\Providers\TaggingServiceProvider::class,
]После регистраций провайдера, требуется сделать публичной конфигурацию и запустить миграцию для тегов. Для этого запустим команду:
php artisan vendor:publish --provider="Conner\Tagging\Providers\TaggingServiceProvider"Для запуска миграций:
php artisan migrateШаг 3: создание таблицы и модели статей
В этом шаге мы создаем таблицу Article если она еще не создана. Если создается миграция впервые, то нужно запустить команду ниже:
php artisan make:migration create_articles_tableПосле запуска команды, вы увидите следующий файл миграций по пути database/migrations. Обновите содержимое файла как в коде ниже для создания модели статей:
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateArticlesTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('articles', function (Blueprint $table) {
$table->increments('id');
$table->string('title');
$table->text('body');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::drop('articles');
}
}Примените файл миграций следующей командой:
php artisan migrateПосле создания таблицы `articles`, мы должны создать модель для этой таблицы. Создайте файл по следующему пути app/Article.php и вставьте пару строчек кода в файл Article.php, как показано ниже:
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Article extends Model
{
use \Conner\Tagging\Taggable;
protected $fillable = [ 'title', 'body' ];
}Шаг 4: Добавление маршрутов
Здесь мы будет создавать маршруты для списка статей и роут для создания статей. Откроем файл routes/web.php и добавим следующий код:
Route::get('article', 'ArticleController@index');
Route::post('article', 'ArticleController@store');Шаг 5: Создание контроллера ArticleController
В этом шаге мы должны создать новый контроллер, такой как ArticleController. В этом контроллере мы запишем два метода index() и store(). Используя эти два метода, мы обрабатываем созданные раннее маршруты. Итак, создадим контроллер ArticleController, как в примере ниже:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Article;
class ArticleController extends Controller
{
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$articles = Article::all();
return view('article',compact('articles'));
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$this->validate($request, [
'title' => 'required',
'body' => 'required',
'tags' => 'required',
]);
$input = $request->all();
$tags = explode(",", $request->tags);
$article = Article::create($input);
$article->tag($tags);
return back()->with('success','Article created successfully.');
}
}Шаг 7: создание представления article.blade.php
В последнем шаге, мы создаем представление article.blade.php(resources/views/article.blade.php) для слоя. В нем мы будем отображать все статьи и создавать статьи. Код представления:
<!DOCTYPE html>
<html>
<head>
<title>Article Lists</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-tagsinput/0.8.0/bootstrap-tagsinput.css" />
<script src="http://demo.itsolutionstuff.com/plugin/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-tagsinput/0.8.0/bootstrap-tagsinput.js"></script>
</head>
<body>
<div class="container">
<h1>Add Article</h1>
@if(Session::has('success'))
<div class="alert alert-success">
{{ Session::get('success') }}
@php
Session::forget('success');
@endphp
</div>
@endif
<form action="{{ url('article') }}" method="POST">
{{ csrf_field() }}
<div class="form-group">
<label>Title:</label>
<input type="text" name="title" class="form-control" placeholder="Title">
@if ($errors->has('title'))
<span class="text-danger">{{ $errors->first('<title></title>') }}</span>
@endif
</div>
<div class="form-group">
<strong>Body:</strong>
<textarea class="form-control" name="body" placeholder="Body"></textarea>
@if ($errors->has('body'))
<span class="text-danger">{{ $errors->first('body') }}</span>
@endif
</div>
<div class="form-group">
<label>Tags:</label>
<br/>
<input data-role="tagsinput" type="text" name="tags" >
@if ($errors->has('tags'))
<span class="text-danger">{{ $errors->first('tags') }}</span>
@endif
</div>
<div class="form-group">
<button class="btn btn-success btn-submit">Submit</button>
</div>
</form>
<h1>Article Lists</h1>
@if($articles->count())
@foreach($articles as $key => $article)
<h3>{{ $article->title }}</h3>
<p>{{ $article->body }}</p>
<div>
<strong>Tag:</strong>
@foreach($article->tags as $tag)
<label class="label label-info">{{ $tag->name }}</label>
@endforeach
</div>
@endforeach
@endif
</div>
</body>
</html>Теперь мы готовы запустить наш пример по следующему маршруту в браузере:
http://localhost:8000/article
Больше информаций по пакету «rtconner/laravel-tagging» находиться в репозиторий rtconner/laravel-tagging.